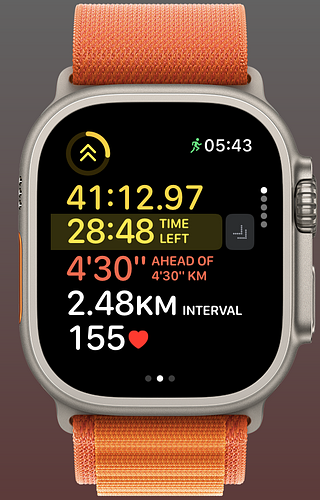
Updated watchOS 11 Workout Screens
watchOS 11 introduced an updated and a new screen for custom workouts. The first screen now highlights more clearly the target field and whether you are in the range with either a green or red colour. They have also added a screen to show the current interval information and the next interval.This update and addition are really helpful during custom workouts. Thanks Apple Watch team.